برای آموزش ساخت بنر گیف با نرم افزار فتوشاپ، تا انتهای این مقاله همراه ما باشید. امروز در این مقاله از بخش بلاگ سایت بنرساز می خواهیم بنر گیف زیر را از صفر تا صد طراحی کنیم!

آموزش طراحی بنر گیف
آموزش طراحی بنر گیف به صورت 0 تا 100 فقط در 5 مرحله ساده، این آموزش حرفه ای و جذاب از دست دادنی نیست…
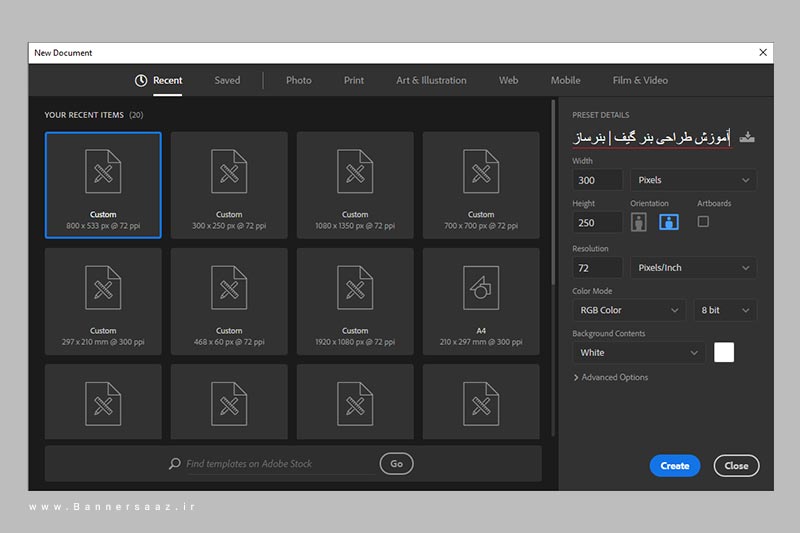
مرحه اول: ایجاد فایل
ابتدا یک فایل جدید با سایز 300px در 250px با رزولیشن 72dpi ایجاد می کنیم.
حتما توجه داشته باشید که مقدار روی px تنظیم شده باشد نه روی cm یا mm و مد رنگی خود را RGB به صورت 8 بیت انتخاب کنید: ( طبق تصویر زیر )

ابعاد بنر گیف با توجه به نیاز مشتری متغیر می باشد، اکثر کسب و کارها، برای تبلیغات سایت خود از سایت یکتانت استفاده می کنند که این وب سایت سایزهای مشخصی را از مشتریان می خواهد. برای کسب اطلاعات بیشتر مقاله ” سایز بنر گیف ” را مطالعه کنید!
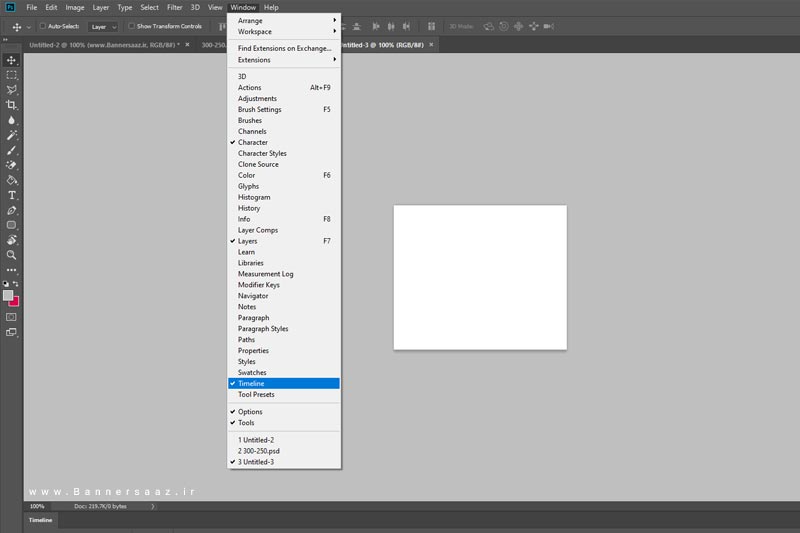
مرحه دوم: فعال سازی بخش تایم لاین
برای طراحی یک بنر گیف متحرک در نرم افزار فتوشاپ ابتدا باید بخش Time Line را در این نرم افزار اجرا کنیم. برای این کار از مسیر Windows / Time Line را فعال کنید تا بخش زیر برای شما فعال شود.

سپس Create Frame Animation را میزنیم تا بخش متحرک سازی بنر گیف برای ما فعال شود.
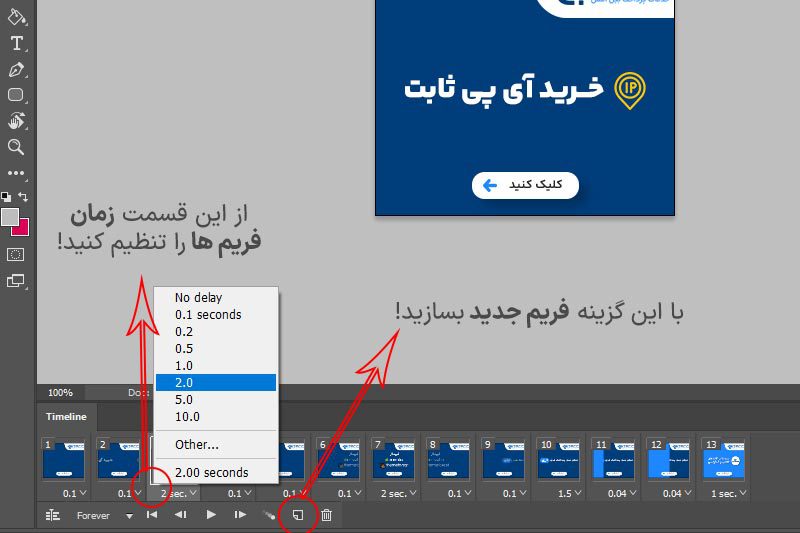
این بخش گستردگی بسیار زیادی دارد و ابزارها و المان های زیادی دارد که در طراحی می تواند به شما کمک کند، از مهم ترین آن ها می توان به ایجاد فریم جدید، حذف فریم، پخش بنر گیف، و ایجاد زمان برای هر فریم اشاره کرد.
در ادامه ابتدا شروع به طراحی المان ها و طرح کلی بنر خواهیم کرد:
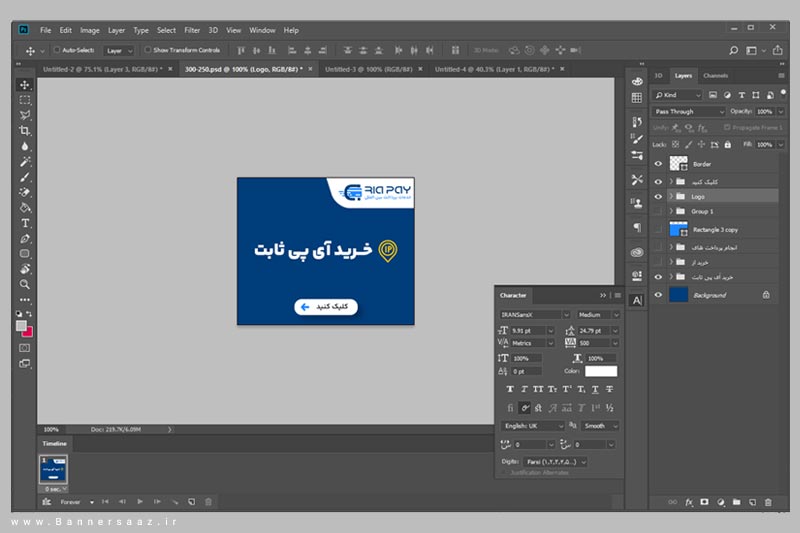
مرحه سوم: طراحی قالب کلی و 4 اسلاید اصلی
سپس طبق ویدئو که در ابتدای مقاله مشاهده می کنید، شروع به طراحی طرح کلی و 4 اسلاید اصلی می کنیم تا پس از آن شروع به متحرک سازی وکتورها و متن های خود کنیم. حتما توجه داشته باشید طراحی خود را به صورت لایه بندی های منظم و گروه بندی شده قرار دهید تا در ادامه و در بحث متحرک سازی به مشکل برنخورید!

در طراحی بنر متحرک خود حتما سعی کنید لوگو و دکمه کال تو اکشن به صورت ثابت حدالامکان در بنر به صورت ثابت حضور داشته باشند، یکی از ویژگی های تبلیغات بنری کلیکی برندینگ می باشد.
با استفاده از متن ها و طرح های جذاب برای دکمه های Call to action نرخ کلیک بنر را بالا ببرید! دکمه هایی مانند:
- کلیک کنید
- سفارش آنلاین
- مشاوره رایگان
- و…
استفاده از Border در بنر گیف
در ساخت بنر گیف با فتوشاپ حتما یک Border نیز برای طرح خود به رنگ مشکی ایجاد کنید، این کادر حاشیه باعث می شود بنر شما با یک فریم دور تا دور از سایتی که بنر در آن قرار می گیرد جدا شود. فرض کنید بنر شما بگراند سفید خالص دارد، و سایتی که بنر در آن قرار می گیرد هم بکگراند و پشت زمینه مشابه دارد، حالا اگر بنر شما Border نداشته باشد، با صفحه سایت یکنواخت دیده می شود و توسط مخاطب دیده نمی شود.
مرحه چهارم: متحرک سازی بنر
می رسیم به بخش اصلی آموزش، برای متحرک سازی المان های موجود در بنر، در ابتدای کار بخش تایم لاین رو فعال کردیم، درسته؟
حالا در این بخش، از قسمت مشخص شده باید فریم های جدید بسازیم و برای هر کدام یک زمان مشخص کنیم. برای مثال اگر می خواهیم روی اسلاید اصلی بنر بمونیم، ثانیه 2 را انتخاب می کنیم و اگر می خواهیم که فریم ها جا به جا شوند، از سرعت 0.1 ثانیه استفاده می کنیم. ( برای درک راحت تر و آموزش سریع تر، حتما ویدئو تایم لپس موجود در ابتدای مقاله را مشاهده کنید. )

حالا می توانید با خلاقیت خود و زمانبندی مناسب بین فریم هایی که ساخته اید، بنر های گیف حرفه ای و جذاب طراحی کنید. برای مشاهده پروژه های ” بنر گیف ” طراحی شده توسط بنرساز کلیک کنید.
تا اینجای کار ساخت بنر گیف با فتوشاپ را یاد گرفته ایم، حالا انواع بنرهای 2 فریمی چشمک زن، چند فریمی متحرک را به راحتی می توانیم طراحی کنید.
سعی کنید تعداد فریم های پروژه، بین 15 تا 30 باشد، چرا که هر چقدر تعداد فرم ها و رنگ های استفاده شده در بنر بیشتر باشد، حجم خروجی بنر شما نیز زیاد خواهد شد.
مرحه پنجم: گرفتن خروجی Gif
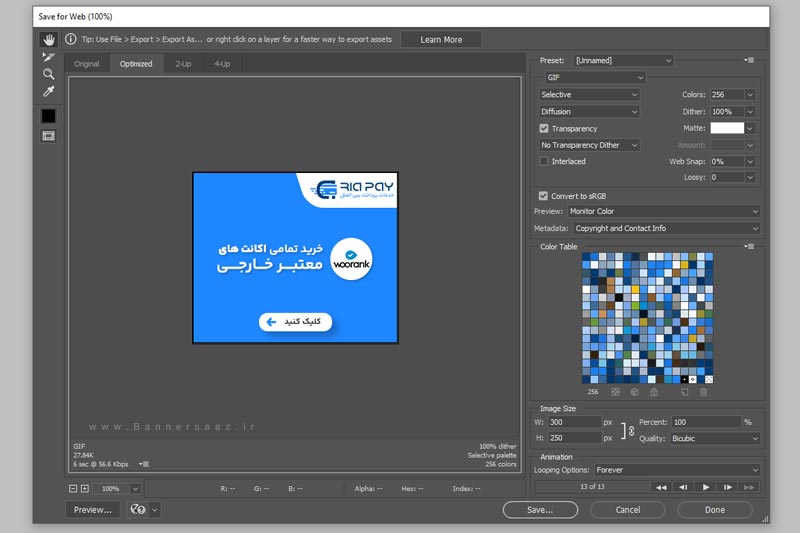
حالا که طراحی بنر ما به پایان رسید، برای گرفتن خروجی با حجم مناسب، کلیدهای Ctrl + Shift + Alt + S به ترتیب و باهم فشار می دهیم تا وارد بخش تنظیمات Save For Web فتوشاپ شویم.
در این بخش تنظیمات زیادی وجود دارد، مهم ترین آن ها بخش Colors می باشد که به صورت پیش فرض روی 256 تنظیم شده است که یعنی خروجی کار می تواند از 256 عدد کد رنگی پشتیبانی کند.
اگر می خواهید حجم بنر گیف خود را مدیریت کنید، می توانید Colors را روی 128 یا 64 نیز تنظیم کنید، تا جایی که به کیفیت و خروجی کار شما لطمه نزند، می توانید این عدد را حتی به صورت دستی نیز کمتر کنید.
نکته: اگر می خواهید بنر گیف حرفه ای، با کیفیت عالی و حجم پایین داشته باشید، سعی کنید از رنگ های فلت در طراحی استفاده کنید و حدالمکان از گرادیانت استفاده نکنید.

لازم به ذکر است که حداکثر حجم استاندارد بنرهای گیف 150 کیلوبایت می باشد. در صورتی که برخی سایت های خبری ایران این عدد را حتی به پایین 100 کیلوبایت نیز پایین تر آورده اند.
پس از گرفتن خروجی از فایل خود، سعی کنید آن را در مرورگر اجرا کنید، پیام رسان هایی مانند تلگرام بنرهای گیف را با لگ و جا به جایی فریم ها نشان می دهند. ( در ادامه یک مقاله کامل در مورد حل مشکل نمایش بنر گیف در تلگرام منتشر خواهیم کرد. )
برای سفارش بنر گیف می توانید از صفحه سفارش آنلاین سفارش خود را ثبت کنید یا با شماره 09128938665 تماس حاصل فرمائید!
در اینجا آموزش ما به پایان رسید، هر گونه سوال یا اشکالی داشتید حتما در بخش کامنت و دیدگاه های همین پست ارسال کنید، حتما پاسخ می دهیم و در صورت نیاز، این مقاله نیز آپدیت خواهد شد.