ما در این پست روند متداول طراحی مسطح و آنچه که نیاز است تا یاد بگیرید را بررسی می کنیم.
در گذشته ، طراحان با استفاده از تصاویر و انیمیشن های پر زرق و برق مخاطبان خود را متحیر می کردند و توجه ویژه ای به نشان دادن مهارت ها و نمونه کارهای خود داشتند. سپس یک تغییر به سمت طراحی که سعی در ایجاد زندگی واقعی روی صفحه نمایش داشت ، با بافتهای واقع گرایانه ، سایه ها و ویژگی های واقعی اشیا انجام شد.
و در ادامه این سبک جای خود را به طراحی مسطح داد ، که با تمام این تکنیک های طراحی به نفع یک زیبایی شناسی دیجیتالی ساده و کلاسیک مخالف بود. و گرچه این سبک طراحی کاربر محور سالهاست که وجود دارد ، اما همچنان مانند همیشه محبوب است و در طراحی آرم نیز شاهد حضور آن هستیم. بنابراین اگر هنوز مطمئن نیستید که طراحی مسطح چگونه است. این پست ممکن است همان چیزی باشد که شما نیاز دارید.
طراحی مسطح چیست؟
طراحی مسطح یک رویکرد طراحی ساده گرایانه “مینیمالیسم” است که بر مسطح بودن تأکید می کند. از ویژگی های آن فضای تمیز ، باز ، لبه های واضح ، رنگ های روشن و تصاویر دو بعدی است.
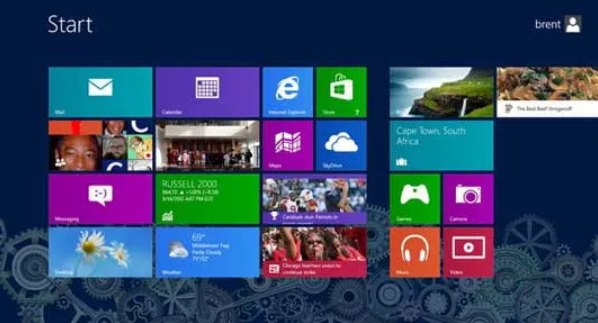
مایکروسافت یکی از اولین کسانی بود که این سبک طراحی را در رابط کاربری خود اعمال کرد ، که توسط برخی به عنوان عکس العمل در برابر طراحی معروفی که اپل با رابط کاربری iOS خود آغاز کرد ، مشاهده شد. طرفداران طراحی مسطح به جای تبدیل یک شی در زندگی واقعی ، مانند یک تقویم ، به یک تصویر کوچک واقع گرایانه ، برنامه ها را با تصاویر ساده و نماد مانند شناسایی می کنند.
به جای اینکه جنبه هایی از زندگی واقعی را به یک طراحی بیاورید ، یک نماد از آن طراحی می کنید.

مینیمالیست
در طراحی مسطح ، عناصر زینتی به عنوان عناصر غیرضروری در نظر گرفته می شوند. اگر یک عنصر هدف عملیاتی نداشته باشد ، توجه کاربر را منحرف می کند. این دلیل ذاتی ماهیت طراحی تخت است.
با این حال ، فقط به این دلیل که این سبک فاقد هرگونه عناصر درخشان است ، به معنای خسته کننده بودن این سبک نیست. رنگ های روشن و متضاد باعث می شوند تصاویر و دکمه ها بهتر دیده شوند.
به راحتی توجه را به خود جلب کرده و چشم کاربر را راهنمایی می کنند. تصاویر مینیمالیستی همچنین به طراحی مسطح کمک می کنند.
سادگی در طراحی تخت
تصاویر ساده پیام ها را سریعتر از تصاویر پیچیده انتقال می دهند. و همه به راحتی می توانند آن ها را درک کنند.
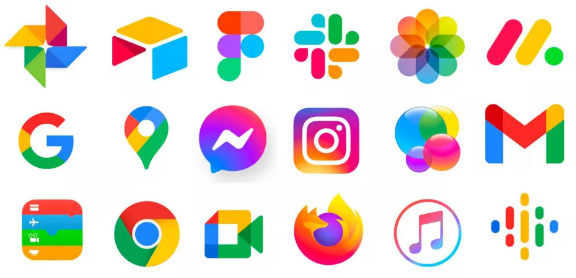
به راحتی می توان تفاوت بین طراحی مسطح و برجسته را مشاهده کرد. و معنی نمادها به سرعت قابل درک است.
آیکون های فوق فقط برخی از نماد های مورد استفاده در سال 2021 را نشان می دهد ، از جمله گوگل. و خطری که در اینجا وجود دارد این است که چون همه آنها از روند طراحی مسطح پیروی می کنند و از رنگهای روشن برای بالا بردن طرح های خود استفاده می کنند ، تقریباً شبیه هم می شون.
و نشان می دهد که بین رعایت روندهایی طراحی مسطح و برجسته در میان طراحان ، مرز خوبی وجود دارد.

آنچه می توانید از طراحی مسطح یاد بگیرید
طراحی مسطح به عنوان یک ابزار کاربردی به اصول طراحی باز می گردد. یک وب سایت بر خلاف آنچه که به نظر می رسد با توجه به چگونگی عملکرد آن طراحی ، ساخته و قضاوت می شود.
این عملکرد باعث می شود که یک وب سایت بر روی نظر مخاطبان متمرکز شود ، بنابراین وب سایت هایی که از این سبک طراحی جدید و محبوب استفاده می کنند ، به دلیل کاربر پسند بودن ، بازخورد مثبت زیادی دریافت می کنند.
نمونه طراحی های مسطح
برای طراحی یک وب سایت یا هر چیز مسطح تاثیر گذاری ، تمام عناصر طراحی باید بر ایده سبک سادگی “مینیمالیسم” متمرکز شوند. رنگهای زنده به جنبه هایی تأکید می کنند که برای جدا کردن عناسر از یکدیگر کافی هستند. همچنین یک مکمل تمیز و واضح برای تصاویر فراهم می کنند. متون مختصر و دقیق و سایر عناصر به کار رفته در راحی واضح و قابل توجه هستند.
همه چیز باید با همان هدف طراحی شود تا یک طراحی بصری و کاربردی منسجم ایجاد کند. در زیر چند نمونه عالی از طراحی مسطح آورده شده است.
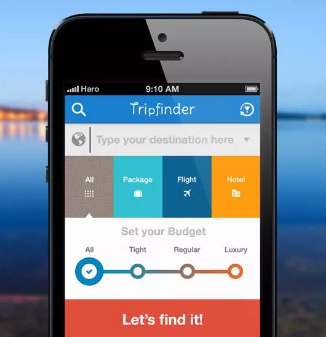
Tripfinder
رابط کاربری این برنامه توسط طراح اندونزیایی طراحی شده و رزرو پرواز بر اساس بودجه را بسیار آسان می کند. همه چیز واضح و قابل درک است و طراحی بیشتر به رنگ ها و شمایل ها معنا می بخشد.

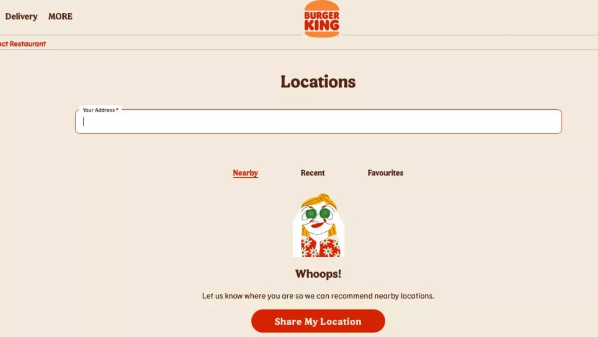
Burger King website
این وب سایت در آغاز سال 2021 بسیار مورد تحسین قرار گرفت و آرم جدید آن طراحی مسطح دارد. و از تصاویر و نمادهای ساده برای راهنمایی کاربران در سراسر وب سایت استفاده می کند. این برنامه همچنین رویکردی کاملاً ساده را اتخاذ شده.

Weather app
طراحی رابط کاربری این اپلیکشیشن موبایلی آب و هوا نشان می دهد که طراحی مسطح حتی بدون استفاده از رنگ روشن نیز می تواند موفقیت آمیز باشد. شمایل نگاری واضح و متون بزرگ توجه چشمان را به خود جلب می کند ، چیزی که کاربر به دنبال آن است.